1.语义化标签
什么是语义化标签
从字面上理解就是让标签有自己的含义,让代码可读性更强,让机器更易识别
标签语义化的作用
· 有利于SEO:
· 开发维护更方便:
· 更利于设备解析:
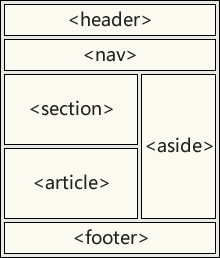
常见的语义化标签

· title:浏览器的标题栏或页面标签中显示的文档标题(只包含文本,元素内部的标签会被忽略)
· article:该标签定义了一个独立的内容区域,可以在article下写header、footer等标签
· header:网页的介绍部分,通常包括网站的介绍,作者信息,搜索框等元素
· main:页面的主体内容,一个页面只有一个main标签
· footer:文档底部信息部分,通常会放一些链接,联系方式,著作信息等
· aside:页面元素主内容之外的内容,比如侧边栏 · section:文档中的各个节,比如简介、内容、联系方式